文章摘要: 使用者只有通過授權產品纔可以正常運轉和使用某項功能使用者每次進入產品首頁都會重新整理定位

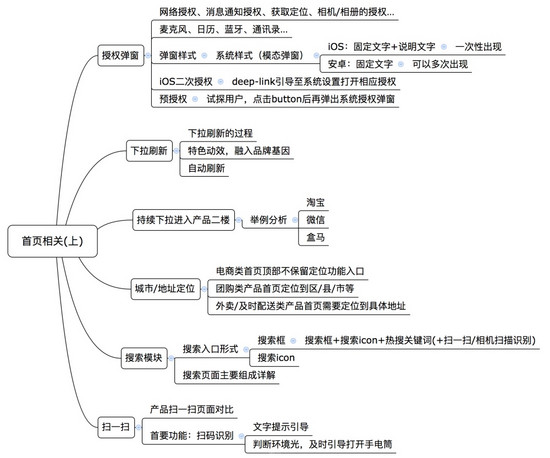
關於首頁的內容還是蠻多的,我給分成了上下兩部,文章有點略長,還希望諸位拿出一點耐心能夠看完,相信大家會有所收穫,也不枉我辛苦碼字一場。老規矩,還是先來看一下整體結構:

△ 以下圖片來源於應用截圖,僅作為學習交流使用
1. 進入首頁前的授權彈窗
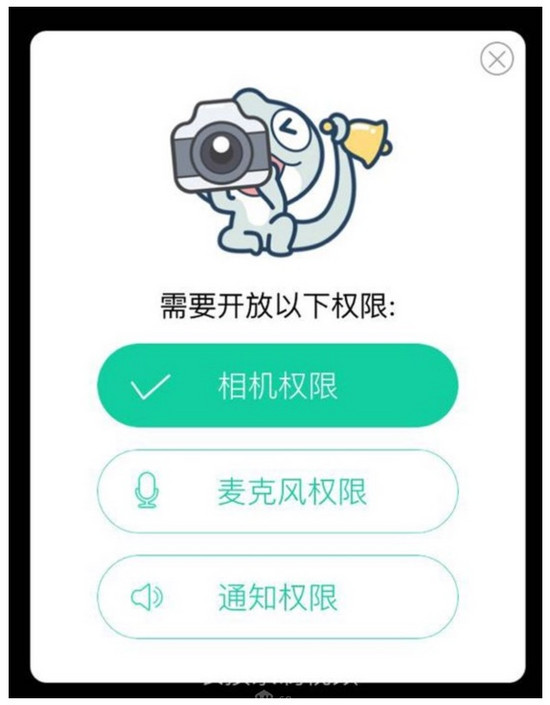
使用者在初次登入進入產品首頁之前,難免會彈出一些彈窗,包括授權類彈窗或促銷類彈窗,這些授權彈窗的出現無可厚非,使用者只有通過授權產品纔可以正常運轉和使用某項功能;授權彈窗也是作業系統安全機制中的一部分,會涉及到使用者的安全和隱私,近期 Facebook 使用者資訊洩露的事件頻頻發生,相信很多使用者對隱私的保護感只會越來越強,試想使用者還未使用產品,此時對產品的信任感較低,所以需要使用者授權的彈窗最好是許可權較高的,也是必要的授權,比如常見的有:網路授權、訊息通知授權、獲取定位、相機/相簿的授權……非必要性的授權(許可權較低)彈窗最好是在使用者使用某個功能的情況下出現,切忌一股腦的全部彈出讓使用者進行授權,會給使用者造成不必要的困擾,體驗也會很差,相信這點大家也都知道,比如:麥克風、日曆、藍芽、通訊錄等等可以在使用到該功能時再彈出。

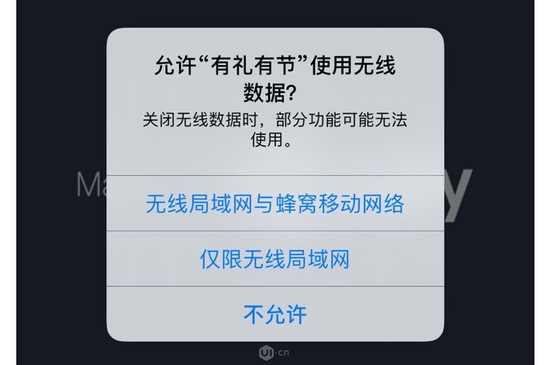
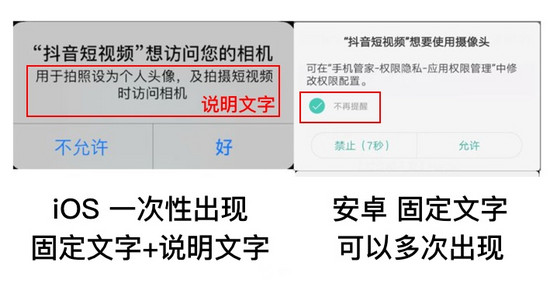
因為系統不一樣,授權彈窗也會有些不同,iOS 相對比較尊重使用者,訊息通知授權和網路授權等都是需要使用者允許的,而安卓則不需要,相比起來 iOS 更優一點。說到網路授權,之前有小夥伴跟我討論過這一問題,就是有的產品有網路授權,有的產品卻沒有,我之前倒沒有刻意注意過,後來在網上查了一下:由於國家有關規定的出臺,蘋果自 iOS 10以後針對中國大陸地區提供了需要使用者授權允許「無線區域網與蜂窩行動網路」的彈窗,它的出現位置應該是使用者初次開啟應用,註冊登入之前,通過率應該是會蠻高的,因為沒有網路下面什麼也不用做了。

授權彈窗的設計可以直接使用系統模態彈窗的樣式,iOS 和安卓彈窗的樣式還有點不一樣,iOS 除了系統固定文字外還可以配以必要的說明文字,告知授權的重要性和不授權的後果,而安卓只能是系統固定的文字,相比起來又是 iOS 更優一點。現在大部分使用者已經十分熟悉這類彈窗的重要性,一次性允許授權的通過率也很高,這裏還要提一下:iOS 只能出現一次授權彈窗,而安卓比較特殊,下次登入時還會彈出授權彈窗,也可以點選不再提醒。

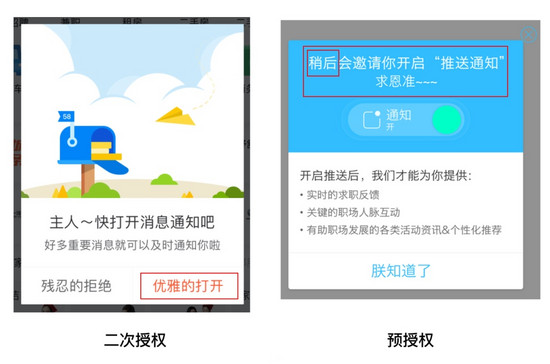
如果 iOS 使用者在第一次拒絕了授權,產品也是有二次授權的機會的,比如電商類產品訊息通知的授權,我一般都不會授權,因為不喜歡被促銷訊息所打擾(這只是我個人習慣,不知道大家是不是也是這樣),但是這類授權對電商類產品很重要,再次登入產品時,會彈出二次授權彈窗提醒使用者去開啟訊息通知,但是這裏的區別就是,點選授權是利用深層連結(deep-link)直接跳轉到系統設定中去開啟相應授權,這樣就會比較繁瑣。還有一類情況是在頁面中使用引導的方式去開啟許可權,無關授權彈窗的內容這裏就不多說了。當然還有的產品很聰明,在授權彈窗出現之前會使用預授權機制(pre-permission),先試探一下使用者是否會授權,比如會先彈出設計比較美觀的彈窗(帶有誘導性的文字或是插畫),在你點選 button 後再彈出系統授權彈窗,這樣做可以避免二次授權的繁瑣,操作成本也會比較高,能這麼做的產品還是比較少見的。

促銷類彈窗的內容這裏就不多說了,在往期文章中有所提到,可以在文章底部點選連結檢視。
2. 下拉重新整理
下拉重新整理相信大家已經是司空見慣了,幾乎所有的產品都會有這一功能,這一互動的首創是源於 twitter,後來慢慢流行開來,下拉重新整理其實也不只是在首頁存在,在產品很多頁面中普遍存在。
下拉重新整理的過程:頁面整體下拉,頂部出現提示文案「鬆開即可重新整理」— 鬆開後顯示旋轉動效+「重新整理中」— 重新整理成功後動效消失(toast 提示重新整理資料情況),頁面自動置頂/如果重新整理失敗進行 toast 提示。整個過程中要保持動效的可見性,在重新整理結束出現數據後再隱藏動效,並且重新整理過程中使用者是可以繼續操作的,不是說重新整理過程中就什麼也做不了;重新整理的結果根據時間排序,即最新的資料在最上面;如果使用者在短時間內進行多次下拉重新整理,需要進行 toast 提醒(比如「你的操作太過頻繁啦」),防止出現頁面卡頓或伺服器請求失敗的情況。
下拉重新整理的動效設計現在的趨勢真是越來越多樣化,早已不再侷限於早期系統的重新整理樣式,各大產品都設計了擁有自己特色的重新整理動效,將自己的品牌基因融合進去,並加以趣味活潑的文案修飾,給人一種驚喜感,可以加深了使用者對產品的印象,這種做法可謂是一舉多得。

這裏還有必要提一下自動重新整理,之前有小夥伴跟我聊過,產品為什麼不能自動重新整理呢,那樣多方便啊,自動重新整理的情況也不是沒有,比如某個產品你長時間沒有登入,再次登入進入首頁會自動進行重新整理動態資料,方便閱讀;還有的就是常見於資料類的產品,比如要實時檢視資料的增長情況,自動重新整理就會很有必要。但是為什麼普遍產品在使用過程中還是使用下拉重新整理而不是自動重新整理呢,試想你在刷朋友圈、微博、知乎等情況下,系統在設定的時間段內進行了自動重新整理,你正津津有味的看著某個動態,資料突然自動重新整理了,正在閱讀的動態可能就被擠到下面了,相信這樣的體驗對使用者來說就是災難。
3. 持續下拉進入產品二樓
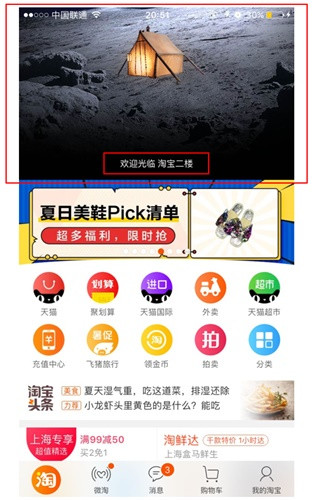
上面說的是下拉重新整理,這裏要說的是在首頁持續下拉會進入的頁面是二樓活動頁面或是其他功能頁面,這是對下拉重新整理基礎上的顛覆,相信這一功能的出現會讓使用者眼前一亮。記憶中最先這麼做的是淘寶,好像京東搞活動的時候也這麼做過,有點記不太清了。目前淘寶首頁整體持續下拉是《一千零一夜》活動,是短視訊+相關商品+UGC 的方式,給了使用者一個完整的購物體驗,這種做法跟廣告行業的營銷是一樣的。我看了一下,每個短視訊的播放量都是百萬級的,視訊的體驗都很不錯,基本上是先講述一個故事,播放完或點選暫停會出現關聯商品,可以點選進入商品詳情促成購買。但是光有商品是不夠的,使用者的評價也很重要,就跟我們平時購物一樣,我們肯定也會關注大家的評價如何。另外還會鼓勵使用者進行訂閱和分享,也希望使用者多多生產 UGC 內容,綜合來說整體的方式比較有說服力,使用者也比較能夠接受。

早期微信6.6.1版本更新後,首頁下拉出現的是小程式的快捷入口,可以更加快速的找到近期使用過的小程式,節省了很多步驟。如果持續下拉整體頁面的話會出現提示文案「這不是入口」,也是不錯的體驗,記憶中早期的文案更俏皮一點,現在應該是換掉了。

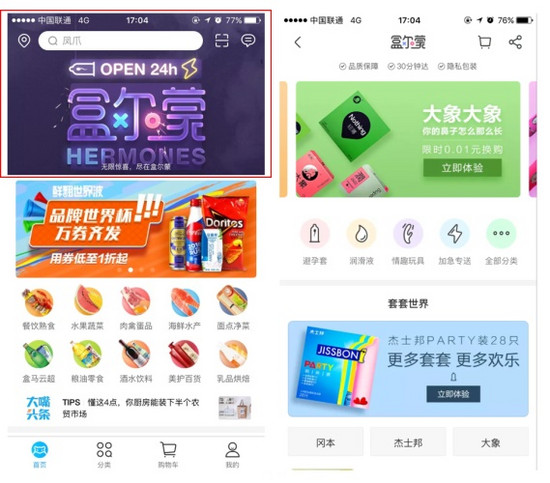
還有一個值得提一下的就是盒馬的二樓是「盒爾蒙」業務,是專門賣成人用品的,剛開始知道這個模組的時候有點吃驚,畢竟盒馬是一家主營生鮮的電商,竟然玩起了跨界突然開始賣起了成人用品,尺度是不是有點大啊。可能市場上對成人商品的需求比較大,畢竟購買成人用品大部分還是線上購買比較多,畢竟線下購買可能很多人難免會有點不好意思,隱私得不到保證,而且價格比較貴,這樣一想盒馬想和阿里、網易分一杯羹也可以理解。盒爾蒙的三大競爭力是:品質保障、30分鐘達、隱私包裝,相信光「30分鐘達」這一條就足夠有競爭力了。盒爾蒙為什麼要在二樓售賣,可能畢竟盒馬的主營業務還是生鮮,總感覺生鮮和成人用品要是雜揉在一起銷售難免會有點奇怪,放到二樓可以保證2個模組的獨立性,可以互不打擾。

可能還有一些產品首頁也有二樓這一功能,我就不一一舉例了,大家有興趣的就自己研究研究吧。
4. 城市/地址定位
定位功能相信大家都很熟知了,在獲取使用者的定位授權後,產品可以根據定位範圍提供相應的服務,功能很常見,比如電商類、團購類、社交類(做社羣)等;使用者每次進入產品首頁都會重新整理定位,一般都很精準,使用者除非需要更改定位纔會想到要去點選它。定位功能常見於首頁搜尋框左側,但是發展來看首頁對於某些產品來說是寸土寸金,比如電商類和社交類產品,使用者一般會在個人資料裡新增多個收貨地址,下單時直接選擇地址就好,不需要使用者常去更改定位,所以現在首頁定位入口乾脆隱藏掉了;而對於團購類或是需要提供及時配送服務的產品,需要使用者方便檢視和更改定位,所以這類產品都將定位功能在首頁予以保留,下面就來舉2個例子說明一下:
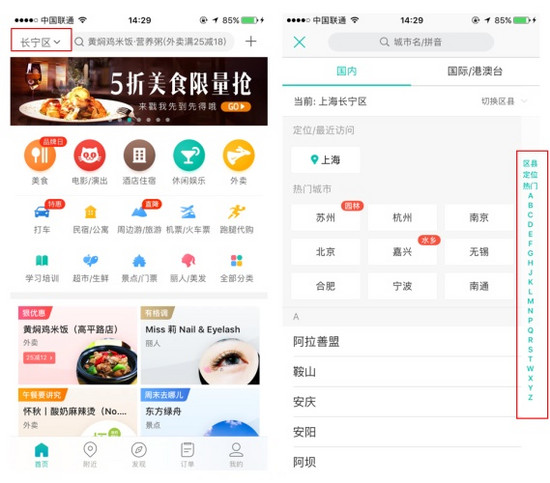
美團首頁頂部保留著定位功能入口,考慮使用者使用場景,使用者通過產品可以檢視定位城市周邊所有團購服務,只需要精準定位到區/縣/市等即可,如有檢視其它區域需求時,可以方便使用者點選進行切換。點選定位後進入定位頁面,組成結構:直接搜尋城市(方便快速選擇新城市)+國內/海外tab+當前城市+切換城市+熱門城市+所有城市(字母索引,根據城市首字母排序,可快速找到選擇字母下的所有城市)。

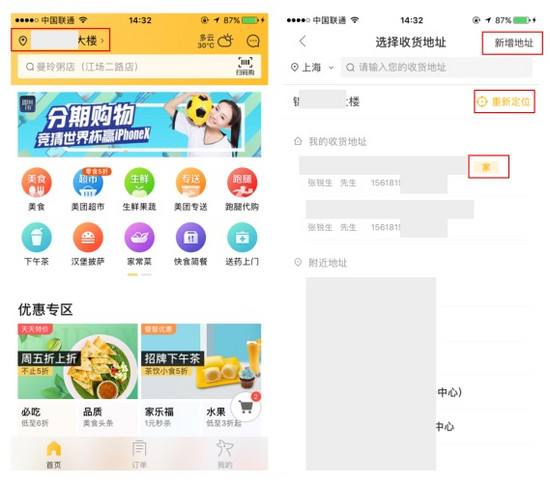
美團外賣首頁頂部定位是精準到具體地址,因為平臺需要根據使用者定位範圍X公里內進行美食推薦,點選地址進入收貨地址頁面,構成:城市切換(比如給其它城市親人朋友點餐情況)+搜尋收貨地址(針對當前已選城市搜尋具體地址)+當前定位+重新定位+我的收貨地址(地址標籤)+附近地址(方便快速選擇新地址)+新增地址(這個功能很有必要,可以快速連結到新增地址頁面)。這種頁面構成常見於需要及時配送的平臺,因為需要考慮商品的時效性,需要當日達/1小時達等,還比如:餓了麼、每日優鮮、盒馬……

不同產品對於定位功能的訴求是不一樣的:電商類首頁頂部不保留定位功能入口;團購類產品首頁定位到區/縣/市等;外賣/及時配送類產品首頁需要定位到具體地址;可以根據產品需求具體應用。
5. 搜尋模組
搜尋功能幾乎是所有產品的標配,也是必不可少的功能之一,因為搜尋既可以幫助使用者方便快捷地找到想找的內容,也可以通過使用者的歷史搜尋進行相關大資料分析,在「猜你喜歡」模組可以給使用者推薦可能感興趣的商品,引導使用者去購買。
搜尋入口形式一般有2種,一種就是搜尋框,還有一種就是點選搜尋icon 進入搜尋頁面。先來說說搜尋框,這種形式最為普遍,因為搜尋框是直觀的形式,大多數產品都是採用這種方式,因為使用者一進入首頁就可以看見,目的性比較強,電商類產品這種形式比較普遍,組成形式:搜尋框+搜尋icon+熱搜關鍵詞(+掃一掃/相機掃描識別),熱搜關鍵詞是根據運營需要或是資料推薦不定時更換的,如果熱搜詞剛好是使用者感興趣的,可以點選搜尋框進入搜尋頁,直接點選搜尋,減去了還要輸入關鍵詞的繁瑣步驟;當然產品使用第二種搜尋icon 的方式也蠻多的,常見於垂直類電商或是閱讀類產品等,這類產品將搜尋功能進行了弱化,可能搜尋內容並不是使用者的主要訴求,使用者只想進來隨便看看和逛逛。

進入搜尋頁面後,大致主要組成有:搜尋框+搜尋icon+熱搜關鍵詞(+掃一掃/相機掃描識別)+關鍵詞聯想+清空關鍵詞button+返回/取消/搜尋button(+分類tab)+歷史搜尋+清空搜尋記錄(+熱門搜尋)(+語音輸入)+輸入鍵盤(搜尋button);詳解如下:

- 掃一掃/相機掃描識別:通過掃描條碼或商品進行識別,得出搜索結果和類似商品;
- 關鍵詞聯想:這個功能十分重要,可以減少使用者輸入,每輸入一個欄位就要載入一次,將聯想的結果展示出來,方便使用者快速找到目標搜尋物件;
- 清空關鍵詞 button:一鍵點選快速清空錯誤關鍵詞或更換新的關鍵詞;
- 返回/取消/搜尋 button:如果搜尋框左側沒有返回 button,右側就會有取消 button;如果左側有返回 button,右側取消 button 可以變為搜尋 button;
- 分類 tab:針對當前分類下進行關鍵詞搜尋,更加快速、準確;
- 歷史搜尋+清空搜尋記錄:保留歷史搜尋記錄可以方便使用者一鍵點選,再次進行搜尋,可以避免重複操作,當然刪除搜尋記錄也很必要,可以減少頁面無用資訊的佔比,也可以有效保護使用者的搜尋隱私;
- 熱門搜尋:可能是搜尋熱度較高的關鍵詞;運營需要主推的關鍵詞;大資料推薦猜你感興趣的關鍵詞;
- 語音輸入:使用者通過語音直接說出關鍵詞,免去輸入步驟,可以方便老年人/殘疾人或是特殊場景下也能使用搜索功能;
- 輸入鍵盤:進入搜尋頁鍵盤預設彈出;搜尋 button 最好設定在鍵盤上,會更加方便;關鍵詞輸入結束後用戶上下滑動檢視搜索結果時鍵盤要自動收起;
還有很多產品細節差異上的功能和搜索結果頁面的內容就不展開說了,有機會再詳細說一說。
6. 掃一掃
相信掃一掃功能幾乎是每天都會用到的功能,二維碼付款已經充斥了我們生活的各個方面,微信/支付寶的掃一掃功能相信大家是每天都會用到的,而且這個功能也越來越強大,不止掃描二維碼甚至還可以識別手機相簿內照片上的二維碼;下面找了幾個具有代表性的產品分析一下掃一掃的功能:

- 微信:掃碼識別+相簿照片二維碼識別+書籍/CD 等封面識別+街景識別(定位功能)+文字拍照翻譯+操作文字提示+手電筒(在環境光較暗時出現,引導使用者的體驗很好);
- 支付寶:頁面佈局和互動跟微信類似,區別是頁面底部的 AR tab;AR 掃描相信大家應該都體驗過了,春節期間 AR 掃福字和掃紅包也是大熱;
- 淘寶:底部 AR/掃碼/拍照識別tab(tab間切換會有動效)+識別歷史+相簿照片二維碼識別+手電筒+幫助+操作文字提示+廣告;
- 京東:頂部 掃碼識別/拍照識別/AR tab+識別歷史+交易記錄+輸入條形碼+操作文字提示+手電筒+底部 付款碼/支付優惠/相簿照片二維碼識別/會員碼;沒有看出頁面底部放置付款碼/支付優惠/會員碼功能的用意,點選是跳轉到下級頁面,是否有點多餘?相簿照片二維碼識別功能不應該穿插其中,個人感覺體驗不是很好。
對比上面4種掃一掃功能,可以看出使用者的核心訴求還是掃描二維碼進行識別,其他的一些功能可以作為各自的特色和產品差異,做好核心訴求的互動體驗是最重要的,所以進入掃一掃頁面,掃描二維碼必須是預設頁面,應將其作為首要功能;操作過程中的文字提示引導也十分重要,及時告知使用者如何使用,避免識別不出和耗時較長造成的挫敗感;另外判斷出環境光不佳情況下,及時提示開啟手電筒也很必要,因為使用者很可能會忽視,這一點微信、支付寶、京東都做到了。
小結
文章略長,上半部分只說了關於首頁頂部的一些內容,可能有一些功能不是普遍現象這裏就不多說了,整體寫下來感覺內容還是蠻多的,如有不足之處大家可以留言探討,總之希望對你有所收穫,下半部分將盡快進行更新。
歡迎關注作者的公眾微訊號:「Eason張UED」

圖片素材作者:Manoj Rajput
「APP結構指南 」
 頭條楓林網
頭條楓林網