文章摘要: 總結 黃金分割線、三分線、最佳興趣點根據哪邊更精彩選擇畫面 把上下或左右兩條黃金分割線對比一下就能確定參考哪一條黃金分割線了

最近跟一線大廠設計師交流,他們給我的反饋是做設計的時候不單單只是視覺上的美感,更需要方法論來支撐,這樣才更具有說服力。
黃金分割大家應該早有耳聞,作為一名設計師,怎麼來利用黃金分割線使其構圖更加完美呢?
說實話,構圖時是否使用黃金分割線構圖並不是絕對的,它只是方法之一。但是黃金分割比例在全世界乃至全宇宙確實都是至高無上的。
一、至高無上的黃金分割比例
這種東西是很神奇的事情,你瞭解的越多越會覺的這是一個不可思議的事情。甚至有人稱之為上帝的密碼。
那黃金分割線到底是個什麼東西呢?它在什麼位置?它在畫面中的哪個地方呢?
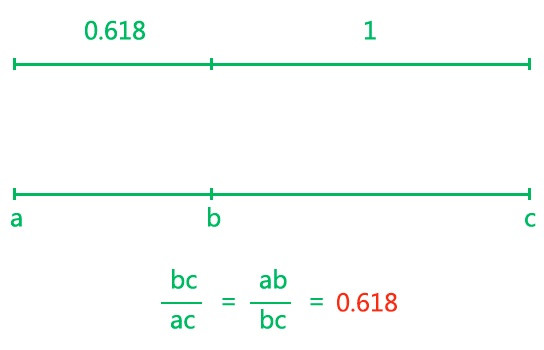
「有一條線條,如果我們從中切一段,如果左邊是0.618這麼一個比列,右邊則是1這麼一個比例。」如果符合這樣的左右比例我們稱之為黃金分割比。那麼中間切割的位置就是我們黃金分割線的位置。

我們大體概括一下:
黃金分割線是指將整體一分為二,較大部分與整體部分的比值,等於較小部分與較大部分的比值,其比值約為0.618。這個比例被公認為是最能引起美感的比例,總結一句話就是:0.618的比值最美。
1. 0.618的比例怎麼來的?
有人做了一個實驗,他們拿著一些長方形去問全世界的人,說哪個長方形最好看?結果所有的人都不約而同的選擇了這種長方形。西方的,東方的,土著的都選擇瞭如下圖的這種長方形。

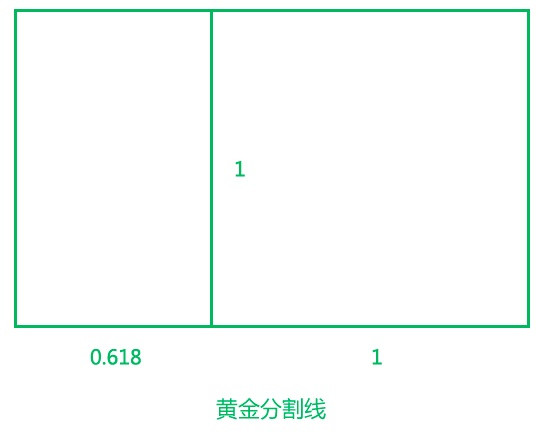
科學家們就很奇怪它的奧祕到底在哪?要分析分析它。這個長方形如果從中間畫一條線,把它分割成兩個形狀的話,右邊可以是一個正方形,左邊小的長方形的比例和原來的長方形的比例是一摸一樣的。
小的長方形也可以切割出一個正方形和一個等比例的更小的長方形。這種長方形只有黃金分割的長方形才能做到。

2. 運用黃金分割線構圖
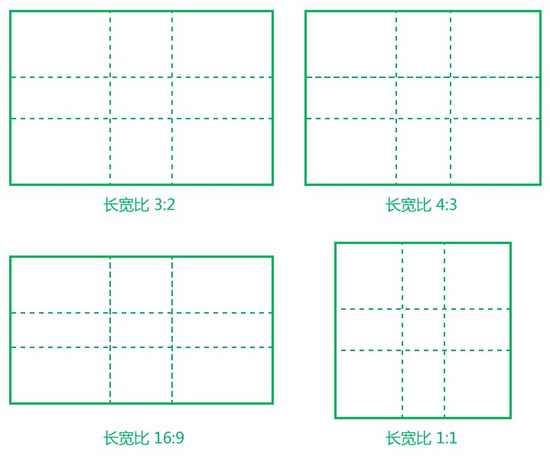
畫面長寬比不同,黃金分割線位置也不同。這裏我們列舉常用的長寬比尺寸4:3/3:2/16:9/1:1。

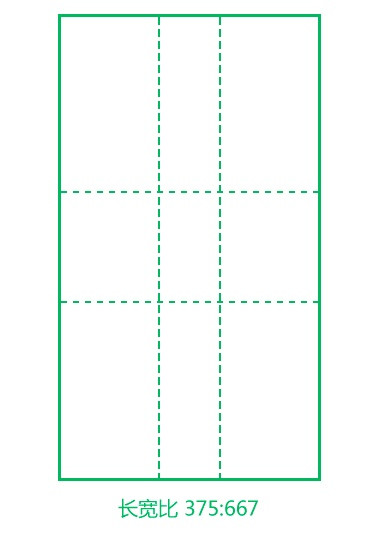
在移動端主流尺寸中,iOS尺寸使用750*1334,安卓尺寸使用1080*1920。這兩個尺寸正好等同於一倍圖375*667的比例。

不同長寬比的畫面我們按照0.618:1的比例,一個畫面可以切割出4條黃金分割線,上分割線/下分割線/左分割線/右分割線。我們在實際構圖中怎麼利用黃金分割線快速排版?
3. 基本的運用方法
把主體放線上,當然線狀的主體才能放線上
在構圖中我們經常遇到正方形/長方形等規則的形狀,前期我們把規則的形狀中心放在黃金分割線上,等所有內容新增完成後再分析畫面的重量,微調來平衡畫面。
不是所有的物體都是剛剛好放在黃金分割線上。輪廓化的形狀應該根據什麼來跟黃金分割線重合呢?應該是形狀的重心,而不是中心。

如上圖,長方形的圖片是有規律的形狀,我們把它的中心暫時先放在右黃金分割線上,從平衡角度來看還是右邊重,因為我們還沒有把頁面所以元素放進去,到時候可以根據畫面的平衡感來微調。
多條黃金風格線構圖
一個畫面中,可以切割成上下左右四個黃金分割線,前期練習時可以儘可能把黃金分割線利用好。

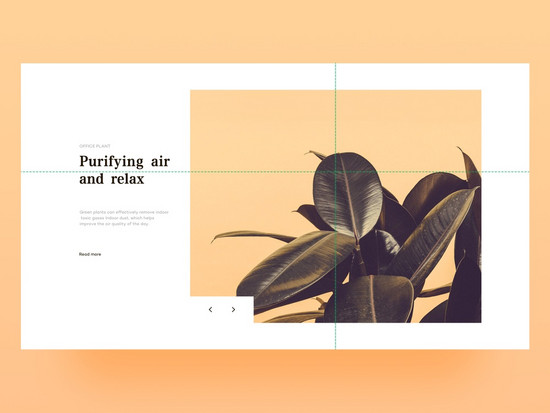
如上圖我們把圖片放在右黃金分割線上,正文大標題放在上黃金分割線上。這樣就搭上兩條黃金分割線了,再加上logo/分類/導航等資訊整個介面就更完整了。(如下圖)

具體選擇哪一條?
初期進行練習的時候,黃金分割線能搭上幾條就搭上幾條。這麼多黃金分割線,如果我用1條到2條,到底選擇哪一條?
根據元素選擇
介面設計時要根據元素多少進行選取更合適的黃金分割線。

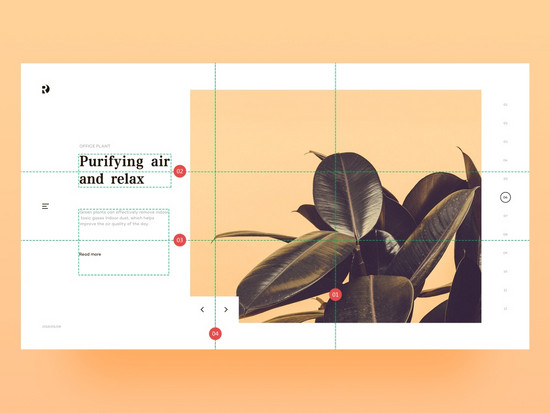
如上圖,最終所有元素都確定後,我們把圖片放右黃金分割線上,正文大標題放在上黃金分割線上,正文跟按鈕的中心放在下黃金分割線上,圖片輪播按鈕的中心放在左黃金分割線上。這樣四條黃金分割線搭上都利用起來。在這基礎之上再去微調相信畫面會更出彩的。
根據哪邊更精彩選擇畫面
把上下或左右兩條黃金分割線對比一下就能確定參考哪一條黃金分割線了。

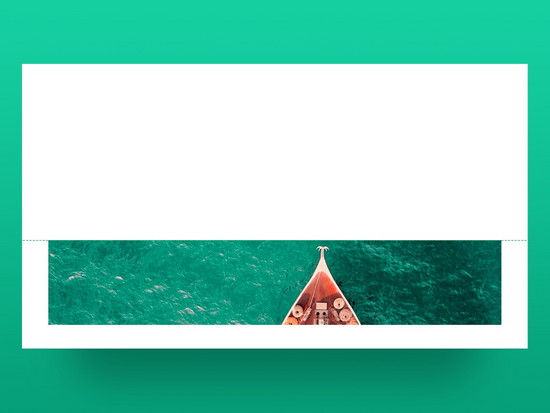
如上圖我們開始把圖片放在下黃金分割線上,上面留了太多空間,圖片的內容展示的也很少,畫面感不夠豐富。

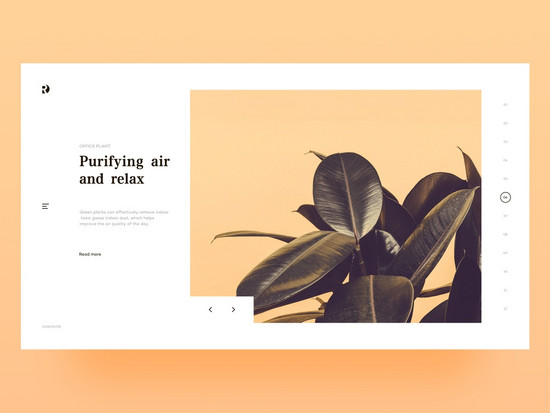
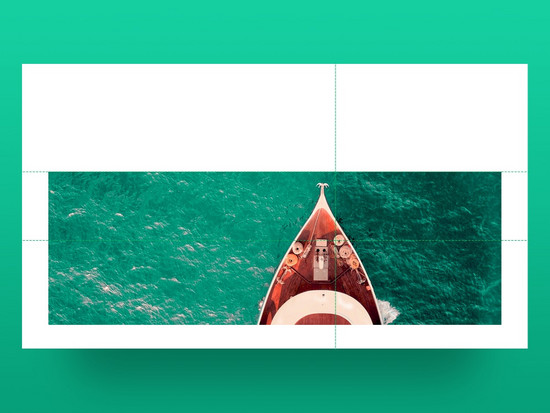
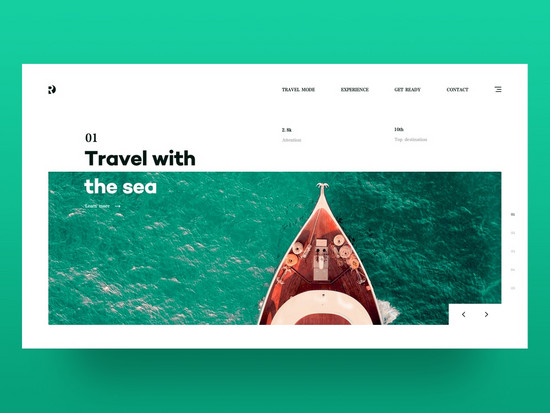
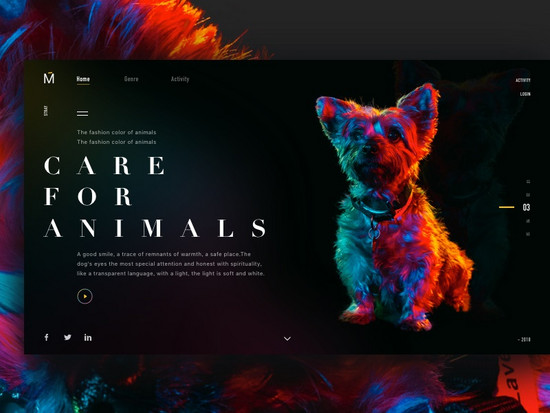
根據畫面的豐富程度,我們把圖片放在靠近上黃金分割線的位置,把圖片中主體的放在靠近右黃金分割線附近。然後再新增內容豐富畫面,我們為畫面新增 logo/資料/導航/分類/按鈕,讓畫面更豐滿。(如下圖)

視線的影響
人和動物的視線朝向會影響到它的擺放位置。

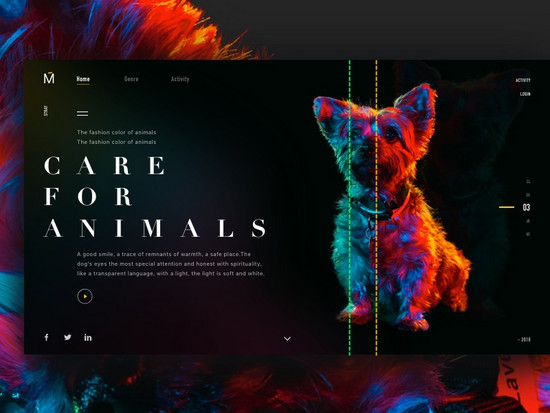
上圖中小狗狗的視覺朝向是左邊,所以我們肯定得把小狗狗放右邊。因為它是一個不規則造型,當遇到不規則造型時我們應該嘗試找到它的重心,正好它整個形態成一條直線,它的重心應該是沿鼻子的往右的一條隱形的線。主體確認好後,我們在加上 logo/標題/正文/導航進行排版,保證畫面平衡進行微調。(如下圖)

二、簡化的黃金分割線——三分線
我們還有個困難,那就是0.618:1的黃金分割線的位置確實不是很好找。所以對於設計師來說,我們有一種簡化黃金分割線的做法?就是三分線。
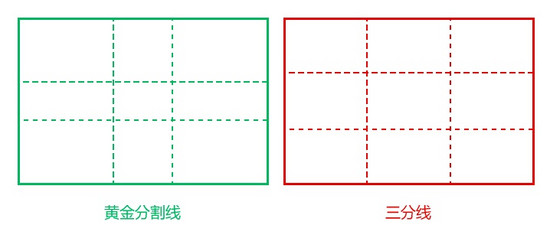
什麼意思呢?左邊是黃金分割線,右邊是三分線。三分線就是均勻的把長方形的長和寬切三段,均勻的砍三段,每個方格都是一樣大小。

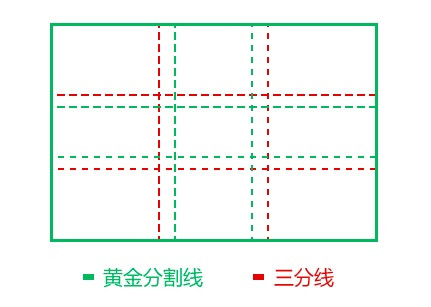
三分線的位置跟黃金風格線的位置差不了多少,但是黃金分割線比起三分線更靠近中央的位置,是這麼一個概念。


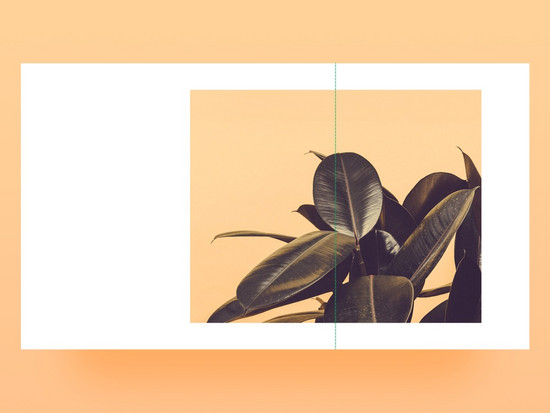
上圖中綠色的虛線是右黃金分割線的位置,黃色的虛線是右三分線的位置,我們沒有把主體的重心直接放在黃金分割線上,在這個畫面中,因為左右的資訊量很大,給人很重的壓迫感,所以主體如果太靠近左邊就會讓畫面失去平衡,這時候我們就把主體放在了三分線上。
不要說很嚴謹的把它重心擺在三分線上,一來黃金分割線真實所在的位置是三分線往裏靠一點的位置,二來我們說黃金分割線構圖/三分線構圖不是說讓你一定要完全重疊,差不多的位置就行,具體情況還是要具體分析。
黃金分割還不止這麼多的表現形式。它還有一種更復雜的表現形式叫黃金螺旋線。而從黃金螺旋線裡可以推匯出一個黃金興趣點。
於是我們就把最佳興趣點和黃金螺旋線都統稱為黃金分割的衍生品。在設計中應該是算比較高階的一種構圖技法了。
三、最佳興趣點
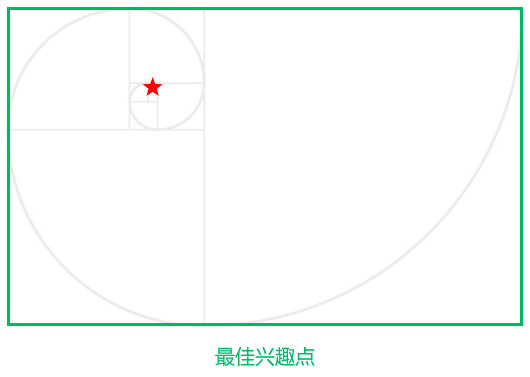
來看看黃金螺旋線衍生的最佳興趣點在什麼位置?(如下圖)

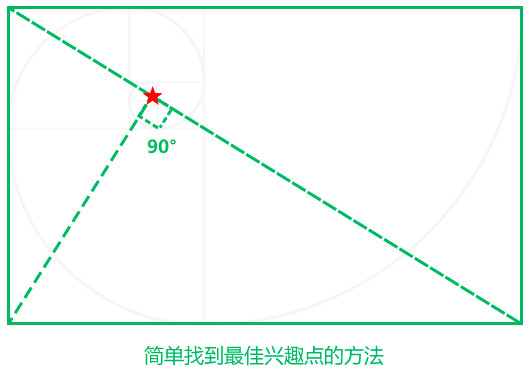
在設計中實際應用的時候,想找出這個點來絕對不是很容易的事情。所以怎麼辦呢?有簡單找到最佳興趣點的方法嗎?長方形的一條斜線連結起來,另一個頂點畫一條垂直於這條斜線的點基本就是最佳興趣點的位置。(如下圖)

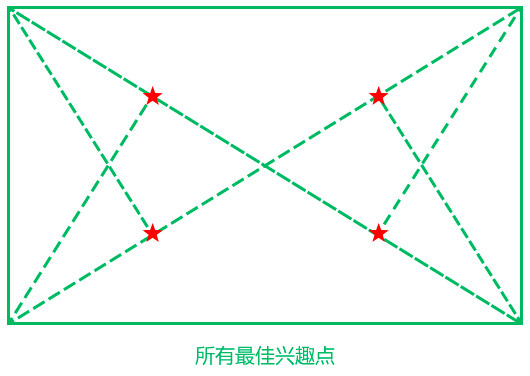
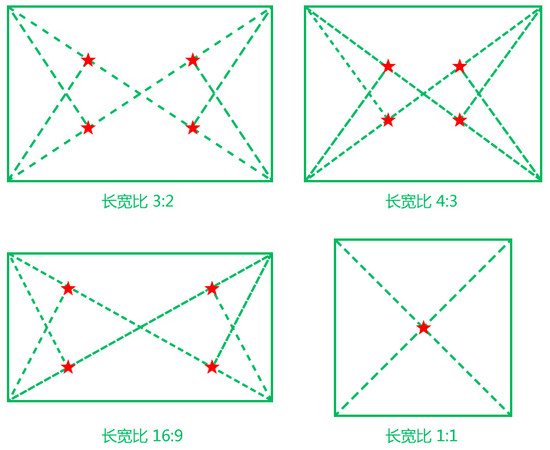
畫面中不止一個最佳興趣點,一個畫面中會有四個興趣點。會更方便我們利用。(如下圖)

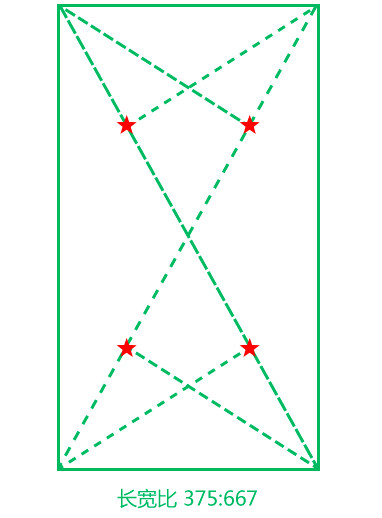
畫面長寬比不同,最佳興趣點的位置也不同。這裏我們列舉常用的長寬比尺寸4:3/3:2/16:9/1:1。(如下圖)

在移動端主流尺寸中,iOS尺寸使用750*1334,安卓尺寸使用1080*1920。這兩個尺寸正好等同於一倍圖375*667的比例。

1. 案例分析

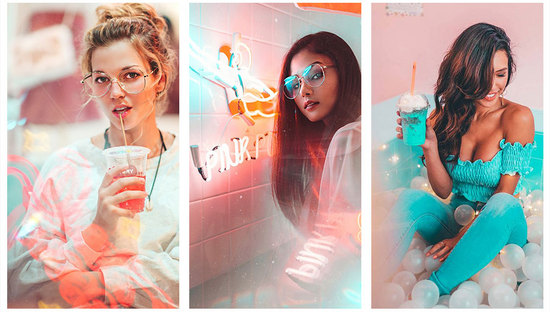
圖片案例來自攝影師 7kidz 的攝影作品,圖片質量很高,整體風格很符合現在主流的抖音風,那就順便做個直播類的 ui介面設計來詮釋最佳興趣點的魅力。

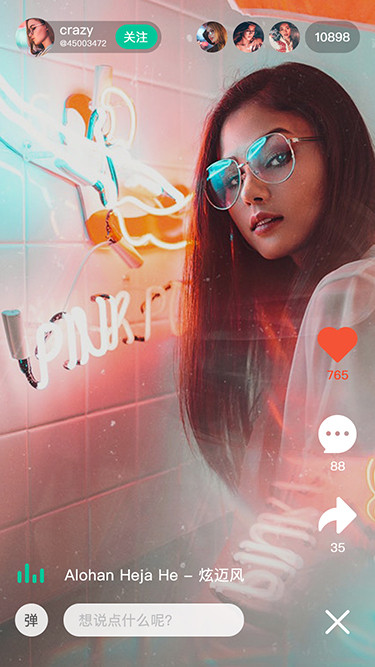
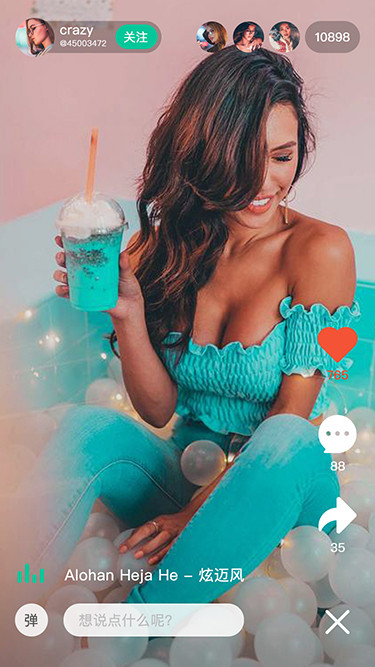
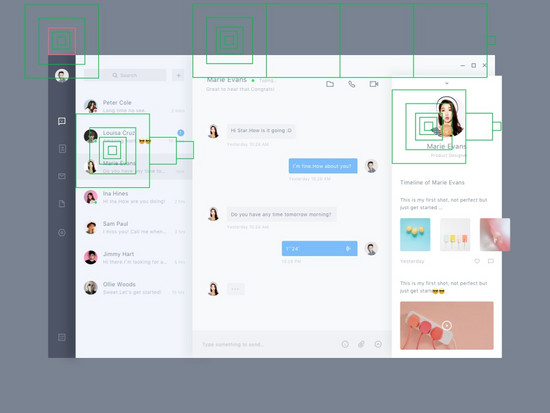
案例一同樣大小的圖片我們按照兩種方式進行擺放,左邊的圖片我們參考黃金分割線,把人物的眼睛靠近上黃金分割線的位置;右邊的圖片我們把人物的右眼放在了右上的最佳興趣點的位置。然後我們去掉輔助線再對比下(如下圖)

雖然我們參考了兩種方式進行排版,圖片本身就很精美,很多人就感覺隨便放放就好了,左邊的黃金分割線構圖單看也是很棒的,所謂沒有對比就沒有傷害,當黃金分割線遇上最佳興趣點,哪個效果好是顯而易見的。從畫面的飽和度跟視覺引導顯然右邊的整體感覺更飽滿一些。加上直播平臺元素整個介面。(如下圖)


案例二畫面中人物前方的效果很出彩,想辦法儘可能保留,所以把人物右眼放在右上最佳興趣點的位置,正好左前方燈管不規則的物體的重心也恰巧在左上最佳興趣點的位置,這樣就運用了兩個最佳興趣點,畫面更加豐富起來,加上直播平臺元素整個介面(如下圖)


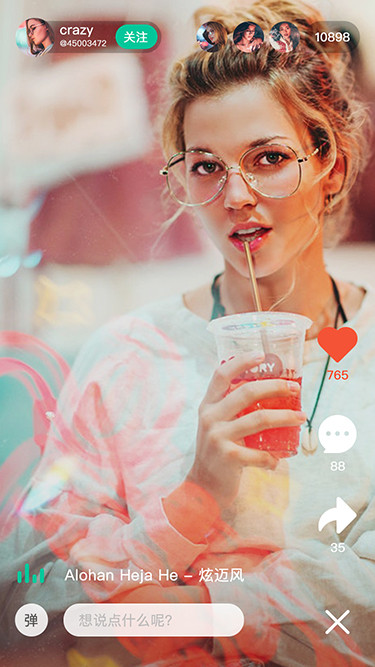
案例三畫面中人物的睫毛放在右上最佳興趣點的位置,剛看到畫面的時候我們第一眼會被美美的胸部所吸引,但是我們眼神會順勢往右上看到美女的睫毛。是的因為我們把它放在了最佳興趣點的位置,不會因為它佔的面積很小而被忽略。這個案例其實最具代表性。加上直播平臺元素整個介面(如下圖)

2. 最佳興趣點是不是和黃金分割線是重疊的?

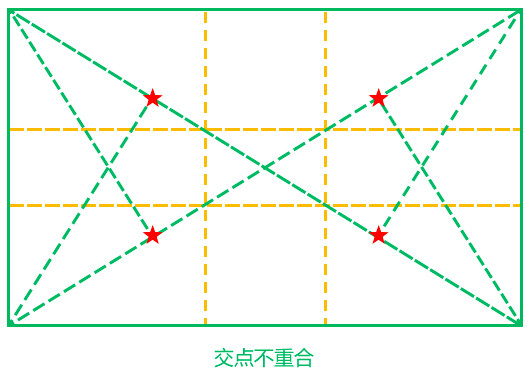
最佳興趣點和黃金分割線交點不重合的,黃金分割線的交叉點比最佳興趣點更靠近畫面中心。
3. 那是不是就是三分線的橫豎線相交處啊?

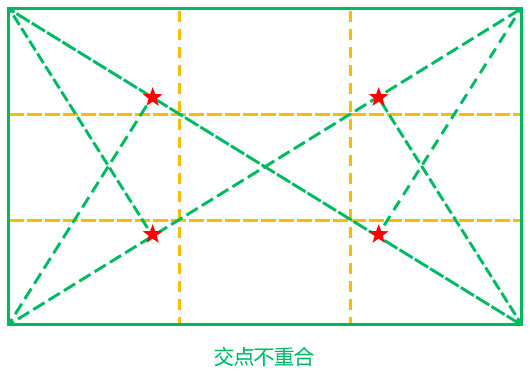
最佳興趣點和三分線交點也不重合?最佳興趣點比三分線還要更外一點。
4. 最佳興趣點可以和黃金分割線或三分線一起使用嗎?
答案是肯定的,一起使用會增加我們佈局的多樣性,內容可以排的更加豐富。

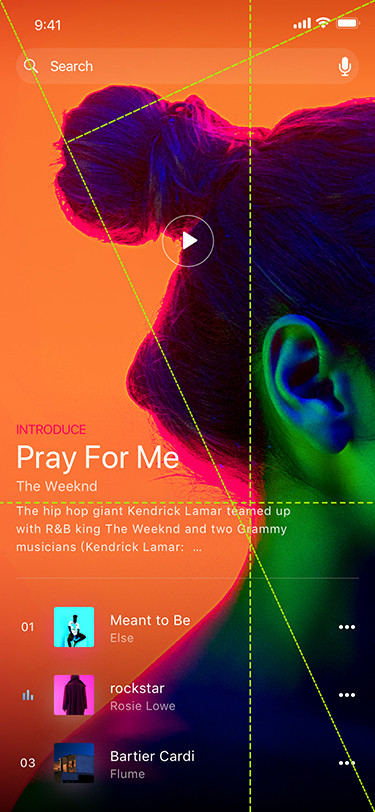
上圖畫面中最突出的是人物的頭髮,我們把頭髮形成的點放在了左上最佳興趣點的位置,微調人物,在畫面中的人物重心差不多在三分線所在的這條直線上。標題正好做為一個整體的中心放在下黃金分割線的位置上。再加上音樂封面/歌曲名/播放按鈕,微調畫面使畫面達到視覺平衡。

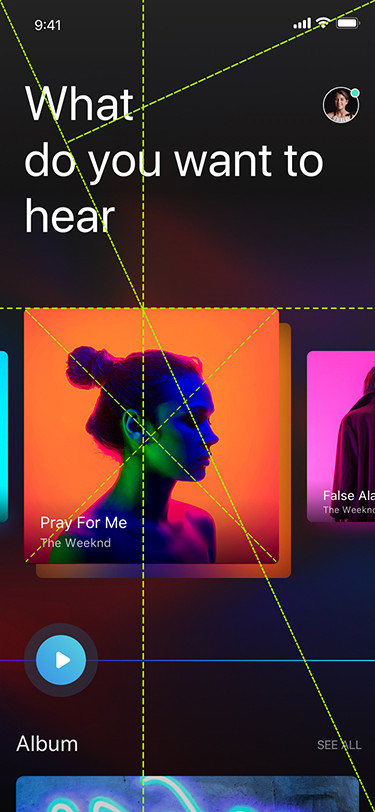
如上圖,音樂專輯封面為正方形,最佳興趣點就是正方形的中心點,封面人物重心放在正方形的中心,封面放在靠近上黃金分割線的位置;大標題差不多在左上最佳興趣點的位置,整個畫面重心在左黃金分割線的位置,爲了達到視覺平衡,右上角加了一個頭像形成大小對比,讓畫面更穩定,不至於左邊太重而失去平衡。加上播放按鈕/推薦的封面後再調整。(如下圖)

四、黃金螺旋線
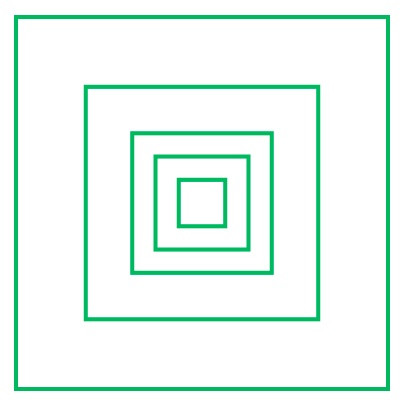
斐波那契螺旋線也稱「黃金螺旋」,是根據斐波那契數列畫出來的螺旋曲線,自然界中存在許多斐波那契螺旋線的圖案。是自然界最完美的經典黃金比例。
斐波那契螺旋線,以斐波那契數為邊的正方形拼成的長方形,然後在正方形裏面畫一個90度的扇形,連起來的弧線就是斐波那契螺旋線。
斐波那契數列(FibonacciSequence)數列是這樣一個數列:1、1、2、3、5、8、13、21、34、55、89……

在數學上,斐波那契數列是以遞迴的方法來定義:
F0=1
F1=1
Fn=F(n-1)+F(n-2)
(n>=2,n∈N*)

斐波那契數列比在字號大小、介面佈局、Logo設計上具體有哪些用法?
1. 字號大小
大字型與小字型比例系統
我們在選擇一個字號大小做為參考時,我們正常會選擇最大字號或最小字號做為參考。按照黃金比1:1.618可以得到比它大的字型,按照黃金比1:0.618可以得到比它小的字型。
爲了方便排版,我們除了可以使用黃金分割比外,還可以使用斐波那契數列比。可以有更多靈活的排版方式,通過對比可以選擇最適合的。
斐波那契數列比1:1/1:2/1:3/2:3/1:5/2:5/3:5 …

如上圖我們可以根據字型的高度比來排版,這裏我們大字高度、間距、小字高度比為8:5:5,可以靈活使用斐波那契數列比,多排幾個版式找到最適合的一個。
文字的長度比例

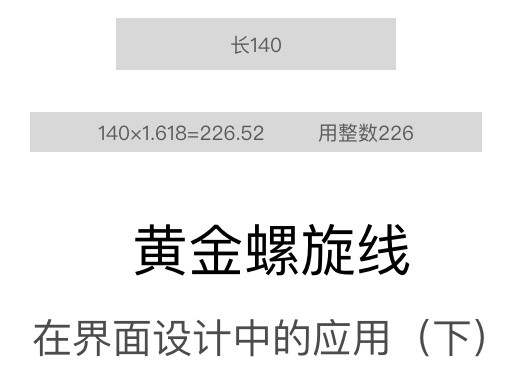
在設計字型大小的時候,可以根據字型的長度來做為參考,黃金螺旋線整體長度為140px,下面的字型比較長我們就乘以1.618來得到比較大的比例226.52,取整數為226,我們對應長度字號取整數即可。
2. 介面佈局

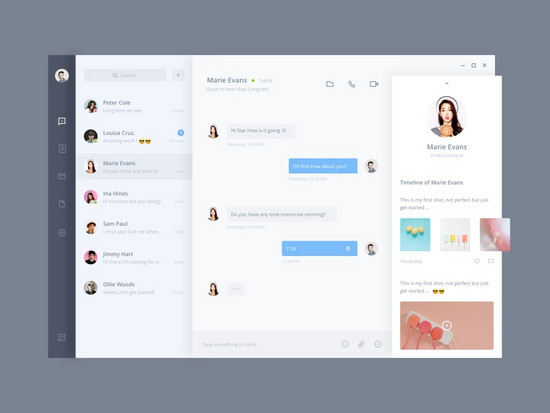
上圖案例由 UISTAR 提供,整個介面的佈局很舒服,字間距也恰到好處。在做後臺介面、客戶端介面很多時候會出現介面分段佈局,很多時候認為後臺不是特別重要而忽略了它的美觀性。看下圖我們應該怎麼通過斐波那契數列比來切割畫面。

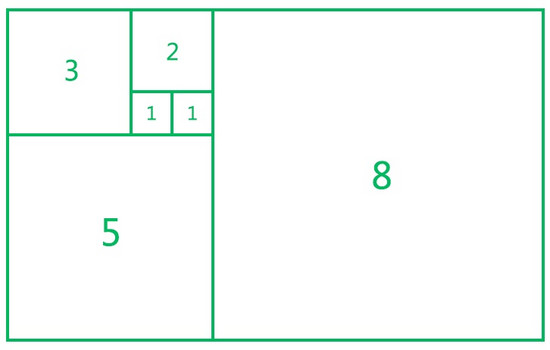
我們通過斐波那契數列比8:5:3:2:1繪製了正方形,在後臺複雜的介面中我們肯定要參考畫面中重要的最小寬度來確定這個比例大小,紅框就是我們確定的最小寬度,確定寬度後8:5:3:2:1得到大小不一的方格,剩下來就是根據內容自由組合合適的方格。
很神奇的事情發生了,好的作品大體都符合這個規律,幾畫素的偏差已經不重要,所以前期我們可以參考方法論,當你的能力上來之後就可以放棄它慢慢憑自己的感覺來判斷作品的好壞。
3. LOGO設計
黃金斐波那契螺旋法是國際上通用的 LOGO設計手法,也是最工整最嚴謹的設計手法。
我寫了一篇 《如何學習Yoga Style?來看這篇超全面的總結!》 ,裏面有圓切法的基礎教程。
為什麼要用黃金螺旋線去重新定義標識?
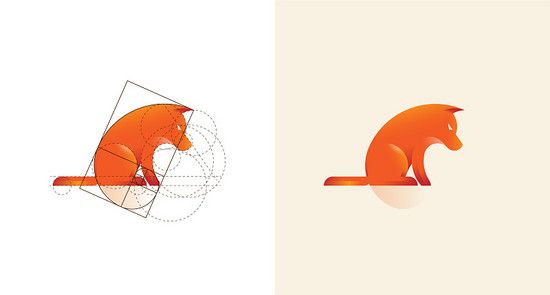
打個比方很多時候我們會找一張動物圖片用圓切法去繪製它,但是我們繪製時候因為不知道怎麼去做減法,會讓這個形態變的複雜,繪製結果更多像是圖案或者圖形,而不是標識。我們使用黃金螺旋比例去切形態的時候要抓住動物的主體形態和特徵,儘可能的抽象化簡單化。
黃金螺旋線在logo中的應用
黃金螺旋比例用圓去切割很多人已經會了,但是最高階的就利用好黃金螺旋線。最近站酷很火的一個設計師 DAINOGO,它的作品中就用到了黃金螺旋線,能用一個圓解決的絕對不用兩個圓。我們在設計中如果有運用到弧線的地方可以考慮使用黃金螺旋線做為參考。


總結
黃金分割線、三分線、最佳興趣點,每個還可以分上下左右4個構圖方案,這裏我們就已經有12種排版方式可以考慮了。構圖的時候是否使用黃金分割線、三分線、最佳興趣點並不是絕對的,它只是方法之一。如果你有排版基礎,以這個為參考相信一定能排出不錯的版式。
歡迎關注作者的微信公眾號:「水手哥學設計」

「黃金比例運用案例」
- 《超實用!幫你從零開始學會運用高格調的黃金比例》
- 《用好黃金比例,用協調自然的配比照亮你設計的UI》
- 《經典法則小科普!網頁設計中如何利用「黃金比例」?(附神器)》

================ 明星欄目推薦 ================
優優教程網: UiiiUiii.com 是優設旗下優質中文教程網站,分享了大量PS、AE、AI、C4D等中文教程,為零基礎設計愛好者也準備了貼心的 知識樹專欄 。開啟免費自學新篇章,按照我們的專欄一步步學習,一定可以迅速上手並製作出酷炫的視覺效果。
設計導航:國內人氣最高的設計網址導航,設計師必備:http://hao.uisdc.com
 頭條楓林網
頭條楓林網