文章摘要: 畢業設計就索性開發了一個模組化元件搭建介面原型的 Web 工具 —— Atomframer二、元件的合理定義 使用模組化的思想來設計原型設計工具

最近一直在關注設計系統,恰逢筆者正準備畢業,畢業設計就索性開發了一個模組化元件搭建介面原型的 Web 工具 —— Atomframer 。通過對設計模式的選取,三分鐘即可搭建一個用於快速溝通的介面原型。
一、Atomframer

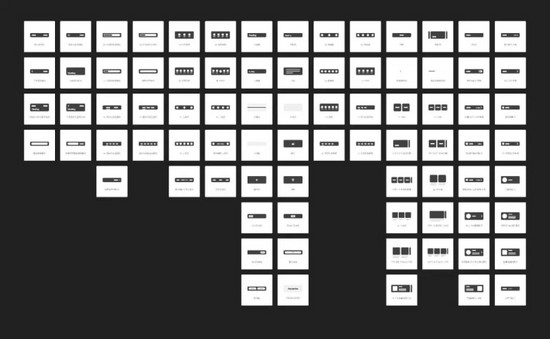
我總結定義了共計82種常見的設計模式,基本滿足了大部分基礎移動端頁面的使用場景。並且本工具的使用方法十分簡單快捷,只需以下幾個步驟便可完成。
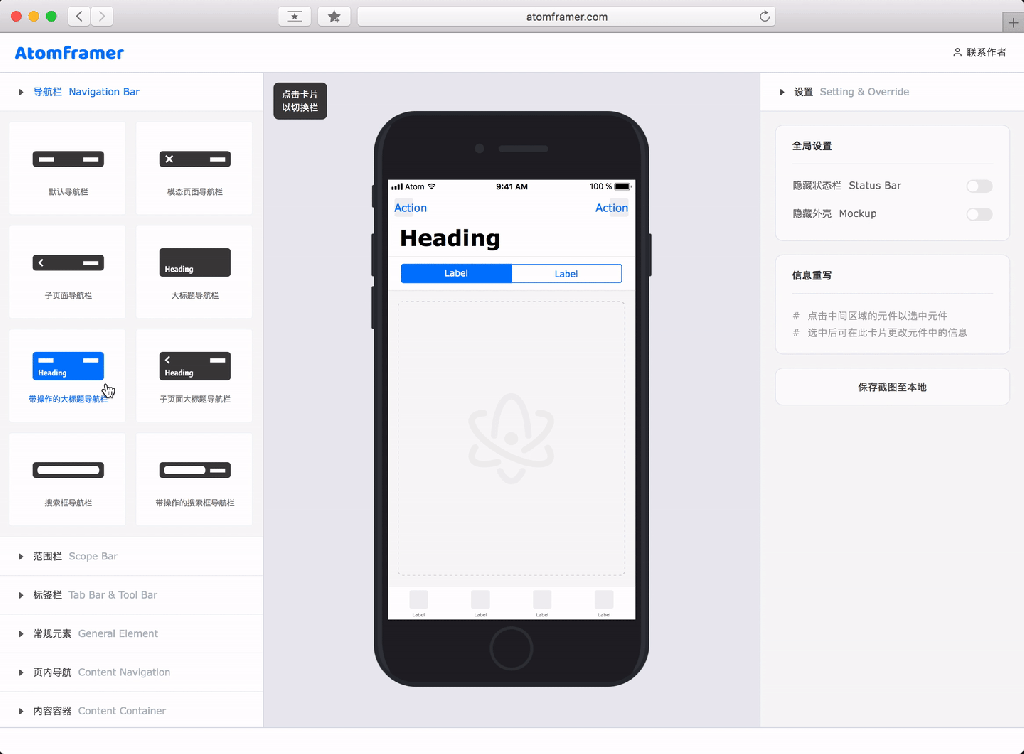
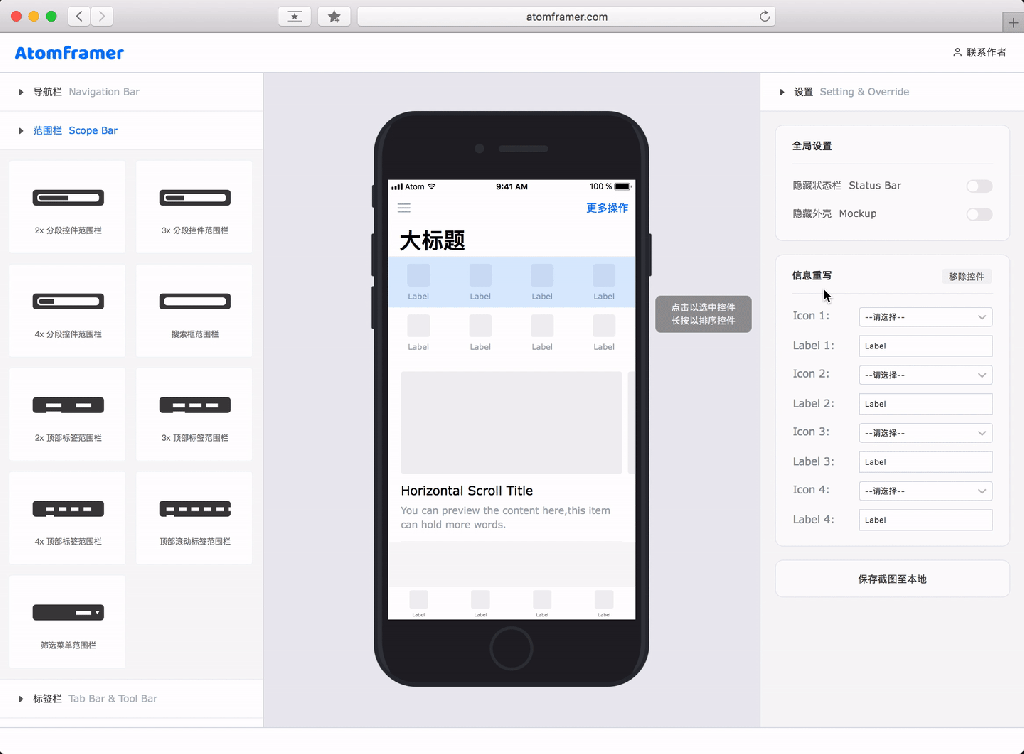
第一步,選擇合適的導航

通過點選,便可切換相應的導航欄、篩選欄、工具欄以及標籤欄。每個導航類別分別對應一個特定區域的元件變化,點選切換保證了每個類別的導航之間能夠相互獨立。
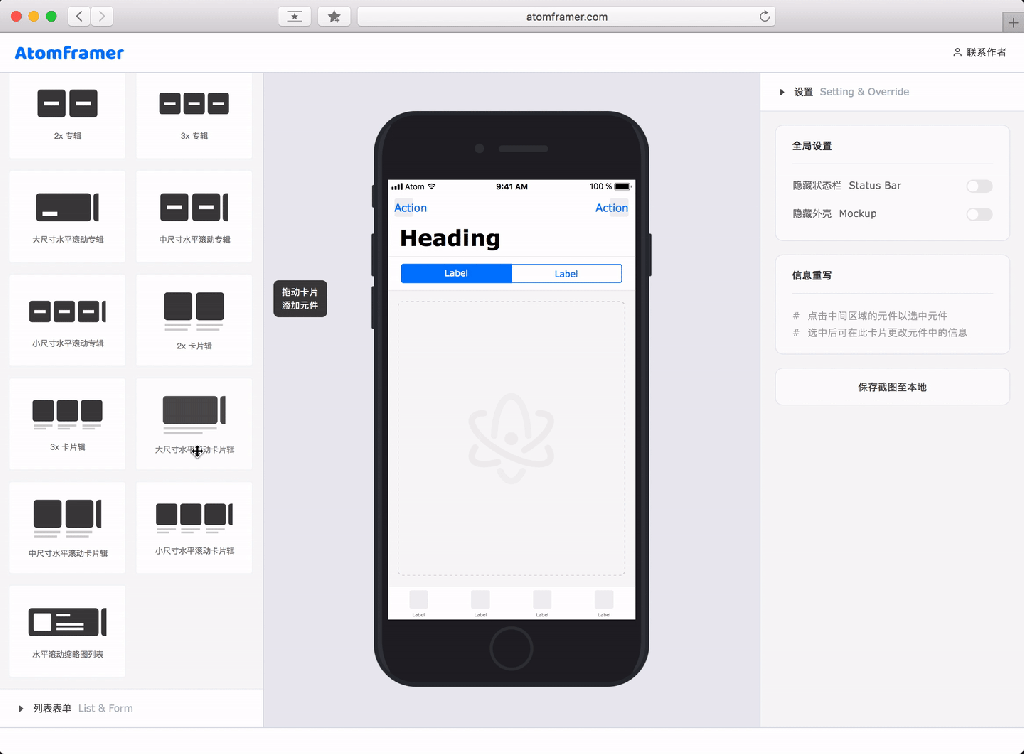
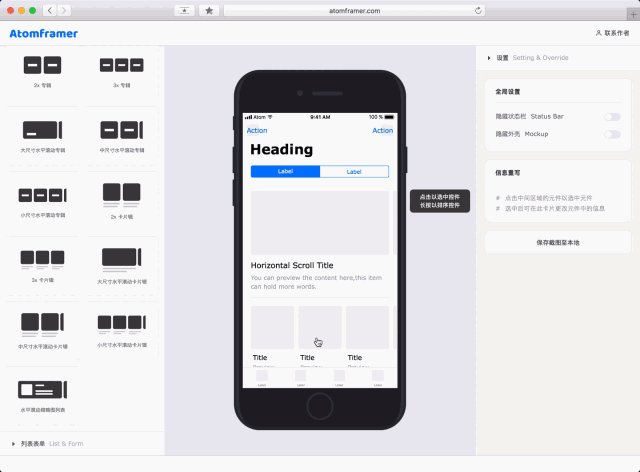
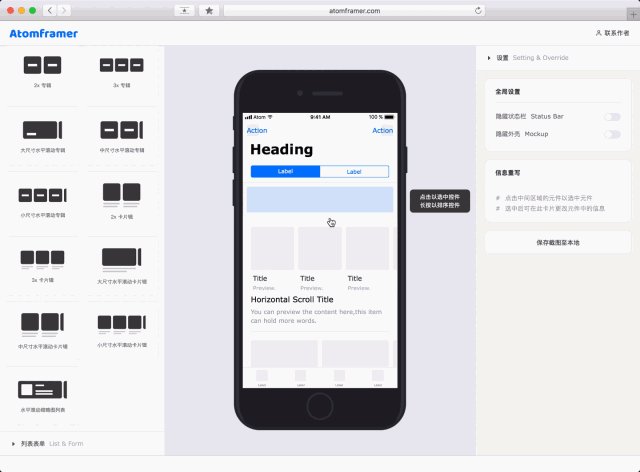
第二步,拖拽需要的內容元件

通過拖拽,新增常規元素、頁內導航、內容容器以及列表表單等用於承載頁面內容的元件。這些元件共用同一塊區域,自由組合,並且允許新增多個相同元件,且這些相同元件相互獨立,互不干擾。
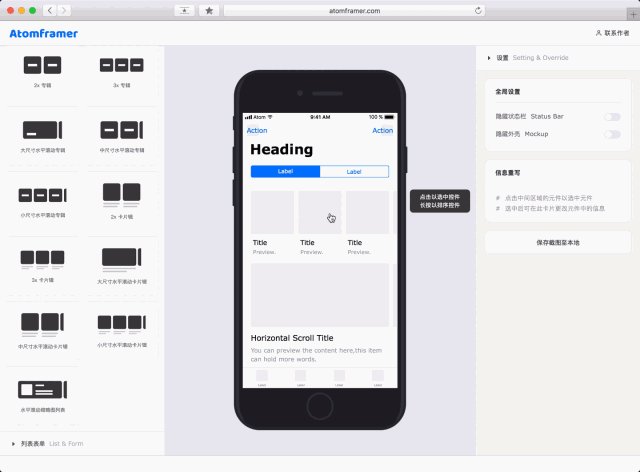
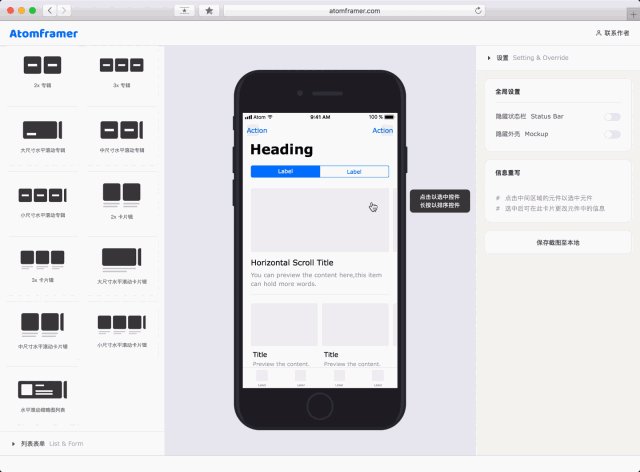
第三步,長按調整元件之間的順序

通過長按能夠調整被新增的元件之間的順序,提供給元件之間的組合更多的可能性。
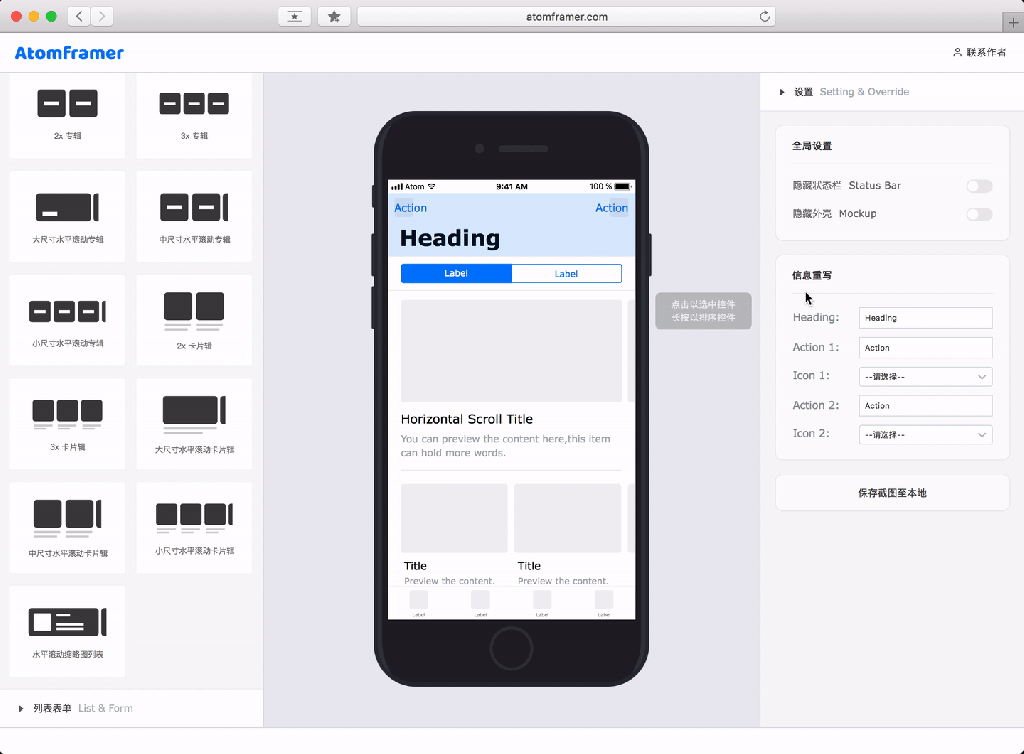
第四步,選中元件後修改其資訊

當一個元件被選中後,能夠在右邊的表單區域修改其內部的文字資訊,使得相對通用的元件具備傳遞具體業務資訊的能力。

表意圖示本身便具有一定的含義,即與文字一樣傳遞了資訊,故對圖示的選擇也同樣重要。
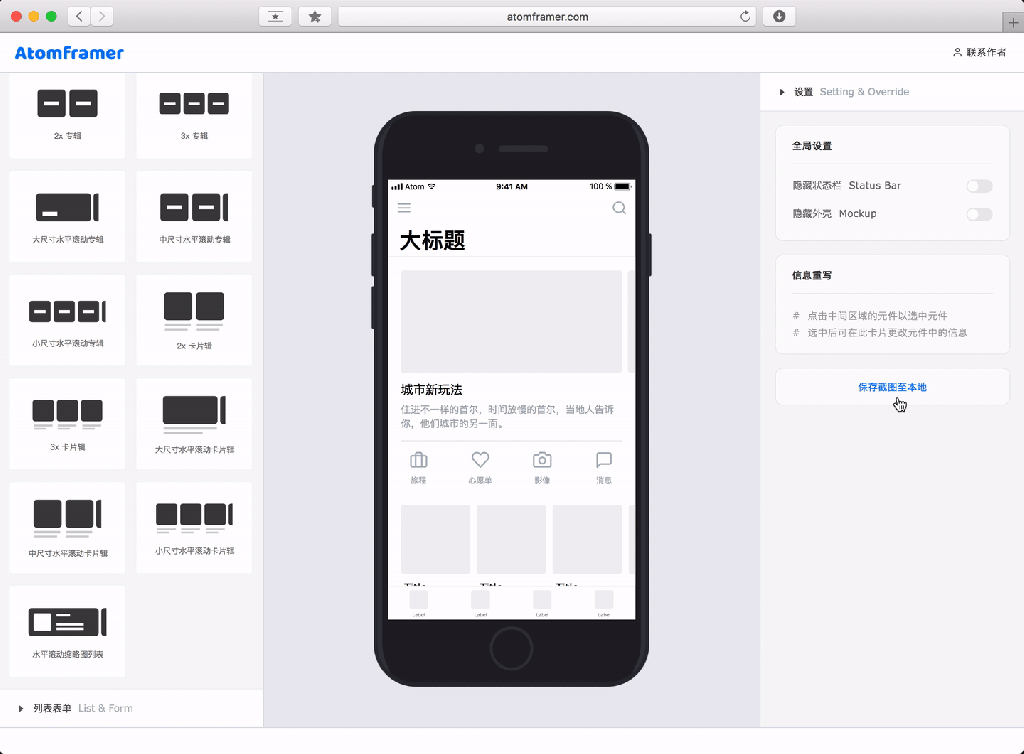
第五步,匯出圖片,完成!

完成元件的組合與資訊重寫之後,只需要將其匯出為圖片的形式,便可方便地傳播了,大功告成!怎麼樣,三分鐘不到吧。
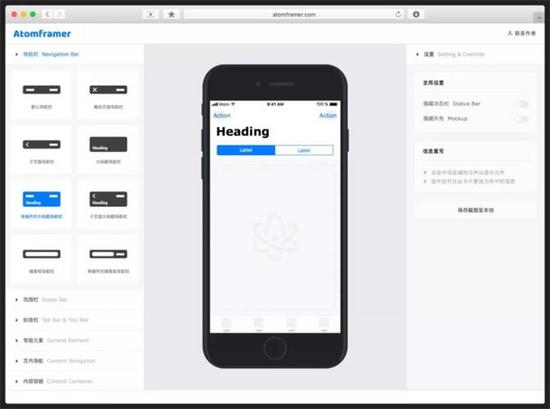
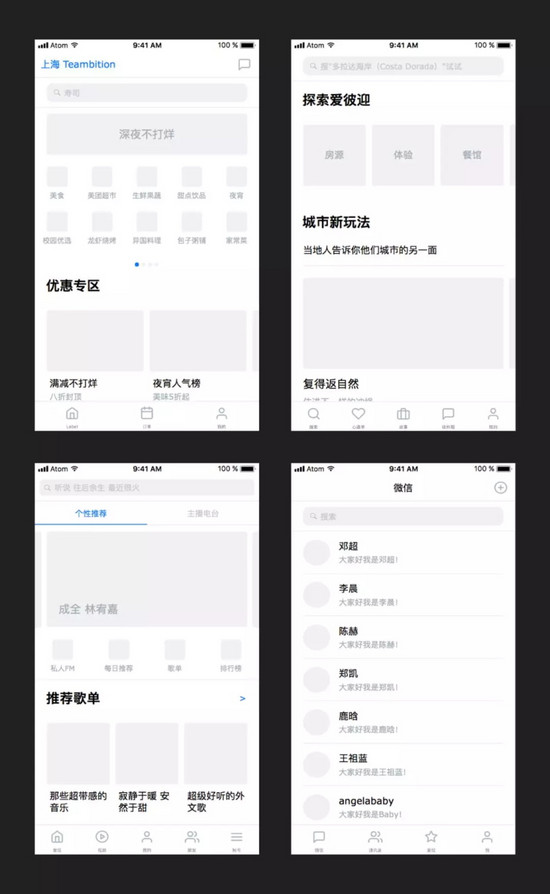
確保效率的同時,我們來看看 Atomframer 最終搭建的介面效果。

二、元件的合理定義
使用模組化的思想來設計原型設計工具,即是用成熟的設計模式來支撐細化的行為節點,相當於引入每個行為的成熟解決方案,最終將每個行為對應的解決方案拼湊成一整個完整的介面方案。所以要求每個元件都儘可能為最優解,並且具有靈活性和擴充套件性。
我最終定義了共計7個類別,82種常見的元件,以確保有足夠全面的元件以供選擇。

三、元件的定義規則
元件的定義及擴充套件主要遵循以下規則:
- 區分元件最終承載的使用者行為及使用者目標。
- 考慮元件在同一目標下不同的結構。
- 根據元件所包含元素的不同進行劃分。
- 改變元件中所包含元素的數量 / 位置 / 尺寸來進行橫向的擴充套件。
- 將簡單元件進行巢狀形成新的複雜元件,以支援更復雜的行為。
四、開始使用
瀏覽器:爲了保證最佳的體驗,請大家使用 Chrome 或者 Safari 對 Atomframer 進行訪問,使用其他瀏覽器不能夠保證完全正常運作。

平臺:現階段僅支援 Windows 以及 Mac 使用者對 Atomframer 進行訪問,暫不支援其他平臺,且不支援移動端訪問。
準備就緒後,通過以下地址進行訪問:
www.atomframer.com
五、More
開發 Atomframer 的初衷是爲了嘗試描述一款作為設計系統輸出視窗的工具,並且能為將來的高效設計過程提供想象的空間。作為設計工具,目前還不完善,我對如何解決設計與開發之間的障礙的探索也纔剛剛開始,但設計師嘛,總歸是要有自己的一點執念。
接下來將不定期對 Atomframer 進行維護優化,也歡迎各位朋友給我提建議,我們相互學習,共同進步。
歡迎關注作者的微信公眾號:「Designut」

「更多原型工具」
- 《事半功倍!幫你設計加速的7款頂尖原型工具》
- 《Framer 大更新!可能是目前最適合設計師學習程式碼的一款原型工具》
- 《只需瀏覽器,就能幫你搞定原型設計》

================ 明星欄目推薦 ================
優優教程網: UiiiUiii.com 是優設旗下優質中文教程網站,分享了大量PS、AE、AI、C4D等中文教程,為零基礎設計愛好者也準備了貼心的 知識樹專欄 。開啟免費自學新篇章,按照我們的專欄一步步學習,一定可以迅速上手並製作出酷炫的視覺效果。
設計導航:國內人氣最高的設計網址導航,設計師必備:http://hao.uisdc.com
 頭條楓林網
頭條楓林網